Task Title:
"Design a direct messaging app, profile, or chatbot. Consider the parties involved in the messages. It could be for social purposes or customer support."
Time Duration:
5 Days
Project Overview
Sociale is a social media application majorly for direct messaging and calls.
Side-hustle Portfolio UI-UX Team 15 Project Members:
1.Adeloye Similoluwa 2.Balogun Sampson 3.Pelemo Olufisayo 4.Joyce Onyedikachi 5.Eghosa Mark 6.Olatunde Rasheed 7.Oyedamola Moreira 8.Precious Steven 9.Toluwani Ojo 10.Idowu Emmanuel Ayotomiwa 11.Oyedamola Moreira 12.Miriam Ango 13.Oluwaseun Ayobami
Tool:
Figma
Ideation:
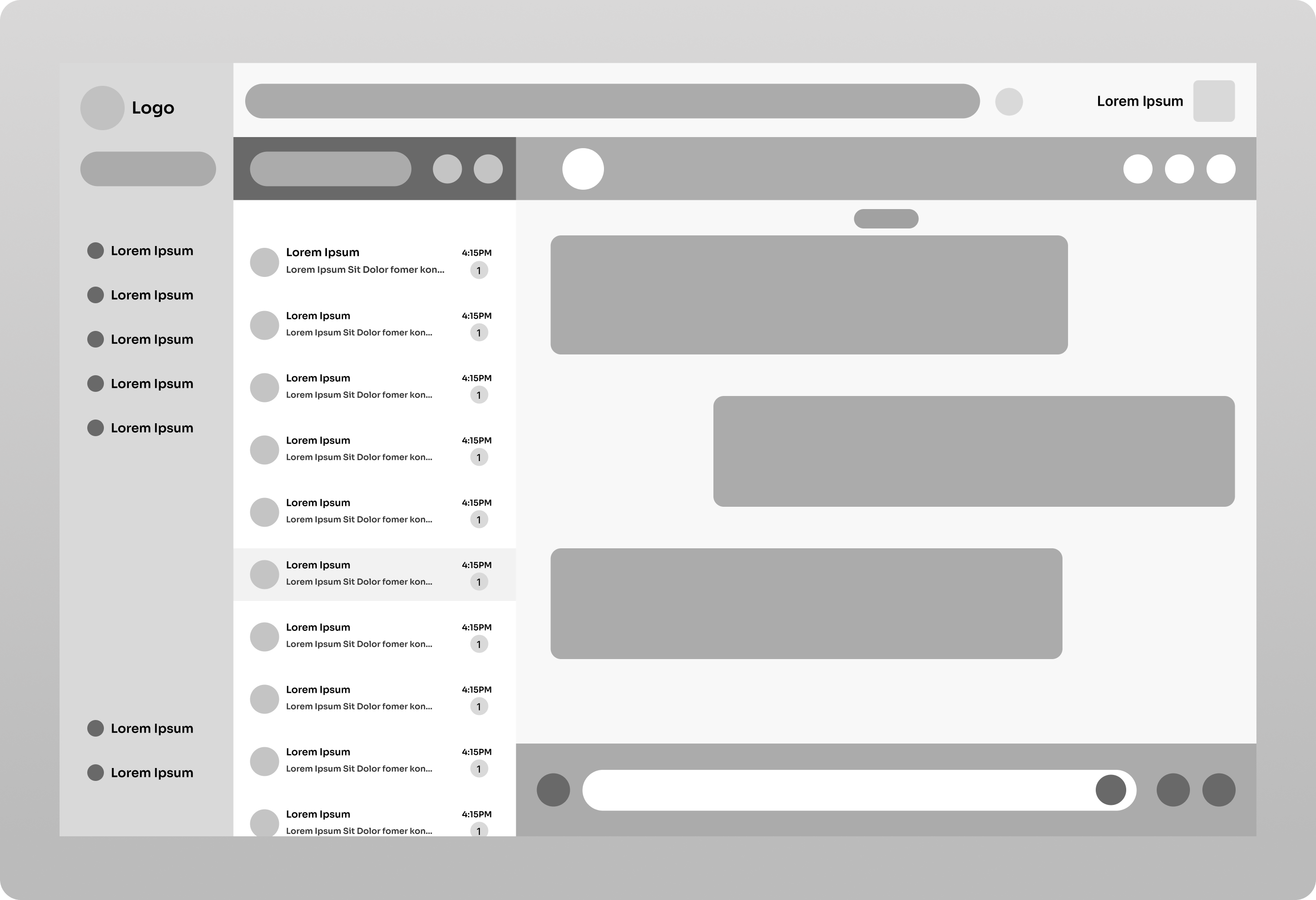
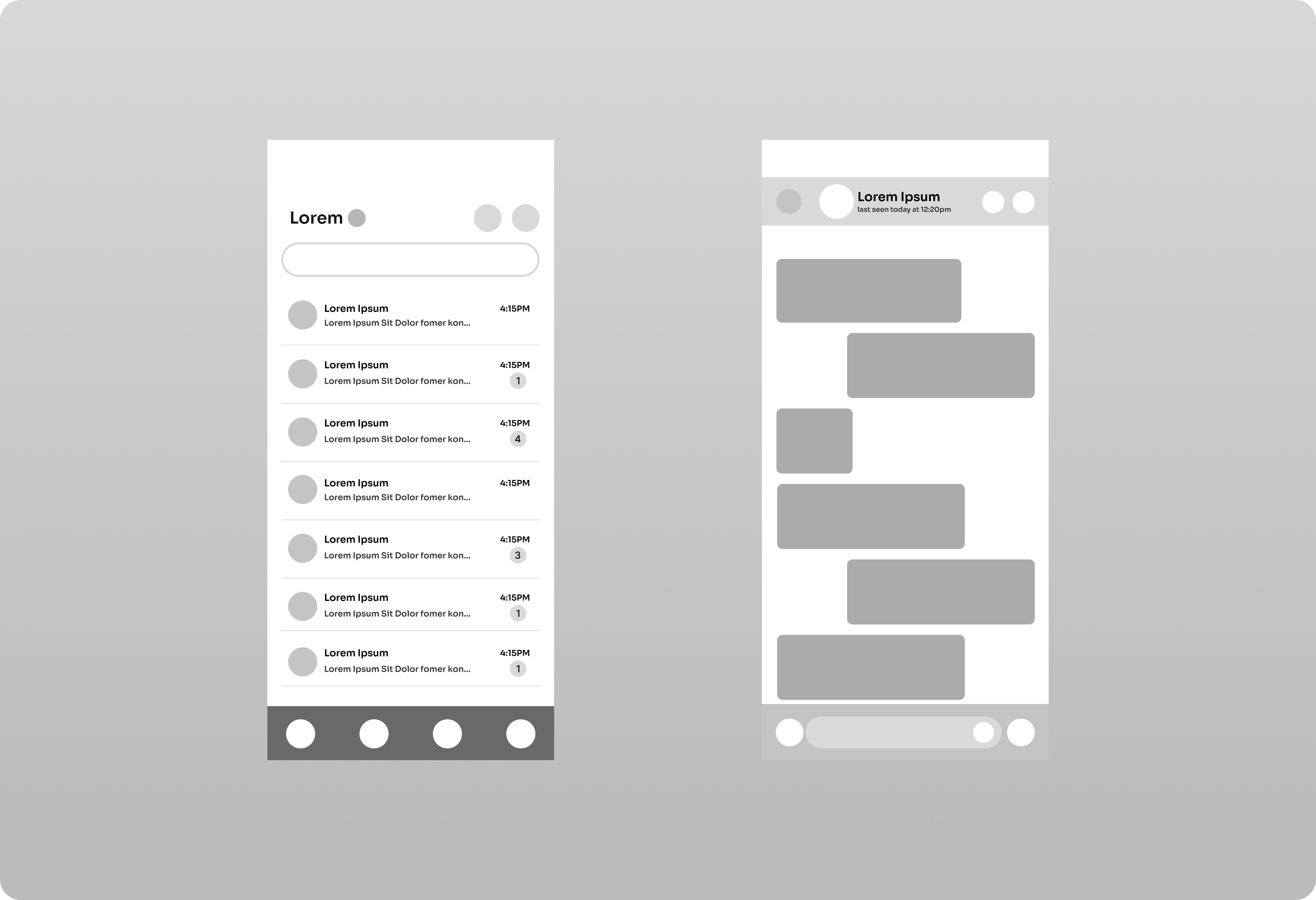
Wireframe:


Our wireframe are located in this figma link: https://www.figma.com/file/1mcdRjhkglCZGDj8eOGk3Q/Task-6-SH?node-id=3%3A2255
DESIGN:
GRID SYSTEM:
For our desktop screen we used the standard 12 columns stretched across the screen with 30 px gutter size and a margin of 30px, for our mobile screen we used 5 columns stretched across the Iphone 11 pro max screen with 20px gutter size and a margin of 20px on both ends of the screen. https://www.figma.com/file/1mcdRjhkglCZGDj8eOGk3Q/Task-6-SH?node-id=0%3A1
TYPOGRAPHY:
The primary font used for our task was "SORA" with the font weights (Regular- 400 & SemiBold- 600).
COLOR:
The primary color used for task was (A Gradient green "#00BF71" and "#03A060") and the secondary colors used are ("Light Cyan" Hex Value: #D1F0F5) & ("Mint Cream" Hex Value: #F1FAF7)
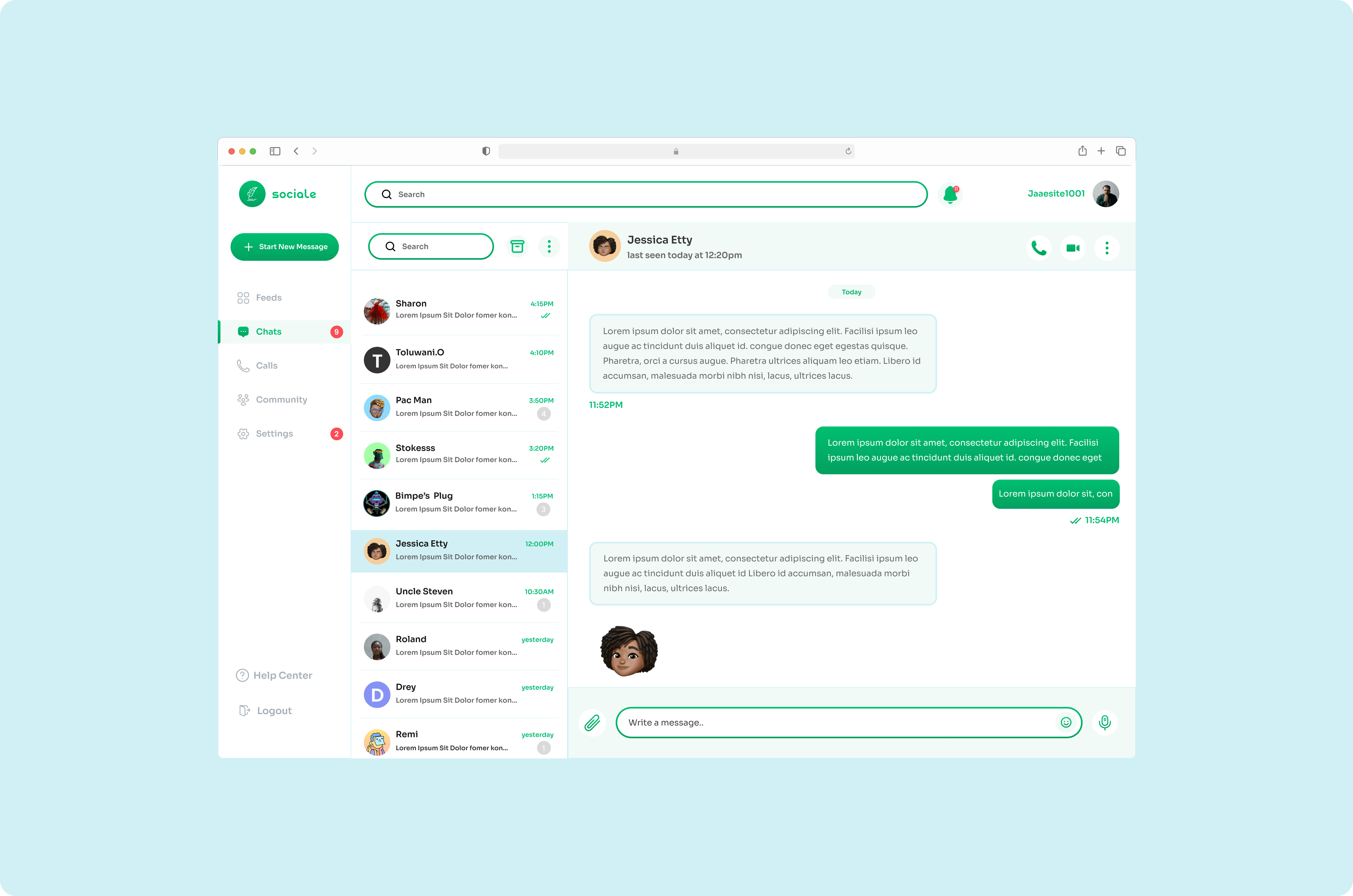
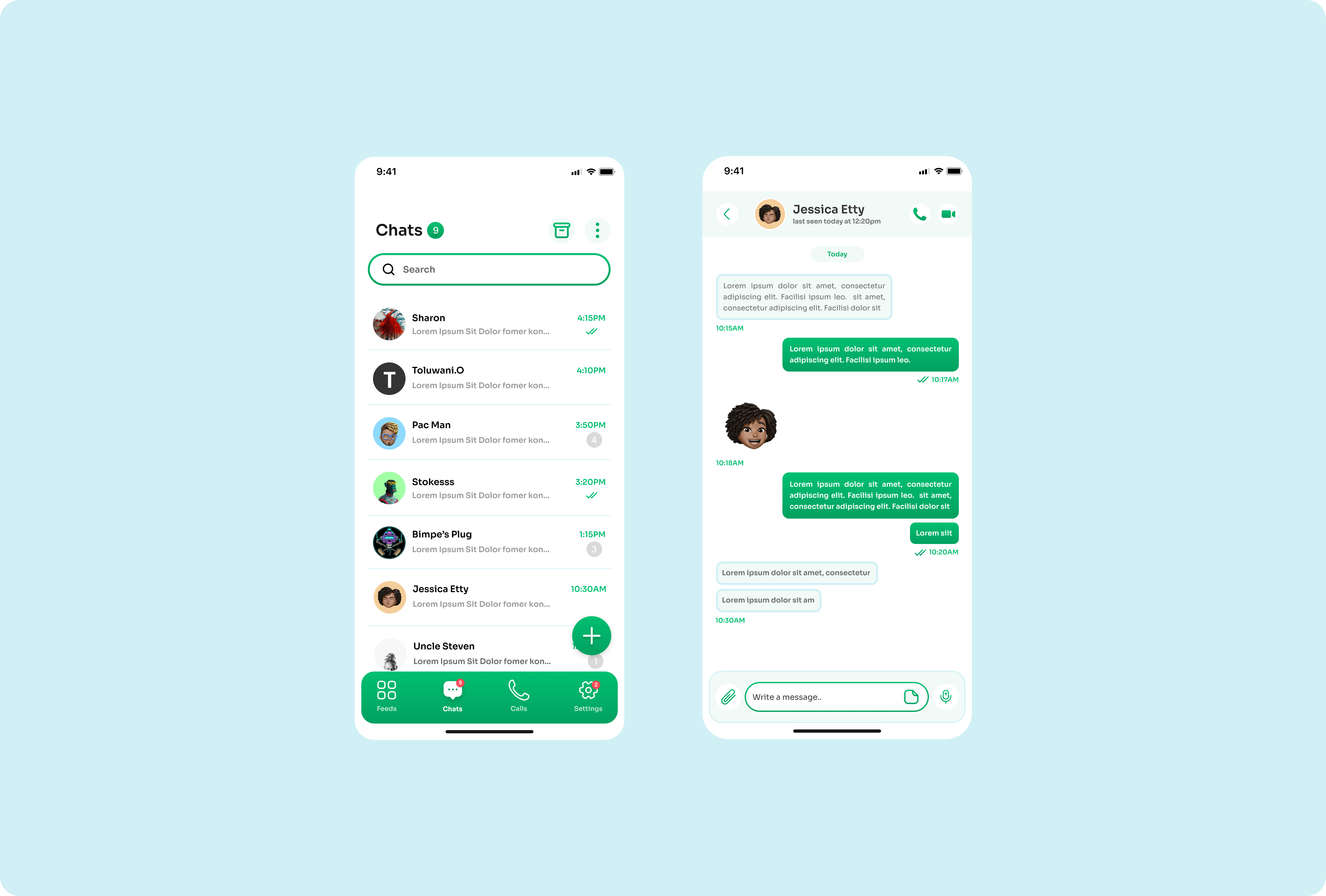
HIGH FIDELITY SCREENS:

 Our high fidelity screens can be found in this figma link: figma.com/file/1mcdRjhkglCZGDj8eOGk3Q/Task-..
Our high fidelity screens can be found in this figma link: figma.com/file/1mcdRjhkglCZGDj8eOGk3Q/Task-..


